You’ve got a great blog and you’ve managed to get some interest coming to it from various sources (shared links, Facebook and Twitter). Having your readers stay at your blog for as long as you can manage, is crucial if you want to keep them engaged. So how exactly do you keep readers glued to your blog?
If you’ve been blogging for some time now, you’ll have a back stash of old posts built up. Due to the chronologically-ordered nature of blogs, these posts tend to go out of public visibility unless a random search leads to one of them. Let’s look at some ways to draw your readers’ attention to old posts.
Archives
Easy access to your archives is the first step. Ensure the following things:
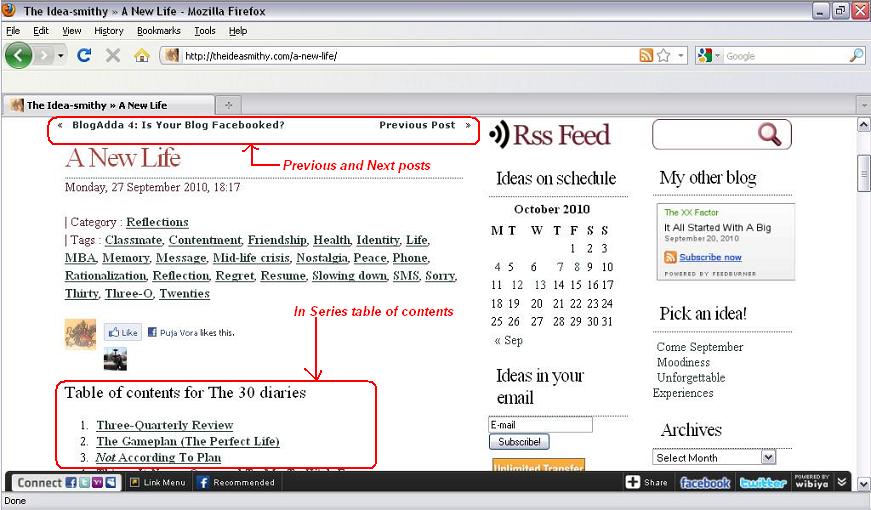
- Each post links to the previous as well as the next post
- Each page links to the previous as well as next page
- Monthly archives are easily reachable. WordPress lets you display archives by calendar month with highlights on dates of posting.
Categories & Tags
If you’ve just recently began blogging, make sure all your posts are well categorized and tagged. These make them more easily searchable through a search engine and also within the blog. You may have started blogging a long time ago, before categorizing and tagging were popular or even, in existence. It’s worth the effort it takes to go back and categorize and tag all of them.
While on this, do look at your categories often. As your blog evolves, you may find that the things you are posting about change too. Re-name, shuffle and re-order your categories often. There is no upper limit to the number of categories one can have but don’t go too narrow in your description. It’s no fun to click on a category about ‘masked crusaders with insect fixation’ only to find 3 posts reviewing the Spiderman movies. At the same time, it’s unlikely that anyone will be interested in clicking on a category called ‘Thoughts on life’. Ensure that your categories are broad, descriptive and interesting.
Tagging may seem like an extension of categorizing. Where a description is too narrow for a category, is where a tag is useful. Tagging is also good to highlight keywords of a post whereby related posts will turn up in response to search engine queries. If you’re using WordPress, be sure to enable categories and tags count in enhanced feeds, under the ‘Reading’ option on the dashboard. Your post feeds will carry their categories and tags, thus providing subscribers with more hooks into your content.
WordPress gives you category and tag cloud widgets for your sidebar, which display these in varying font sizes, depending on the number of posts under each. WP-Cumulus is a WordPress plug-in that installs a revolving globe of that tags on your blog. You have an option of also including categories in this. Each tag or category varies in size, depending on the number of posts under it (the more the posts, the larger the font of the tag/category). It is a neat tool and gives your readers the impetus to click through to a repository of your old posts. Blogger users can use Blogumus which is based on the same feature.
Related posts
You’ll find that you tend to write about a certain range of topics and people and ideas. You may also refer to things you’ve written about earlier. When this happens, make sure to link to those posts instead of just mentioning them. You’re making it easier for your reader to read another of your posts.
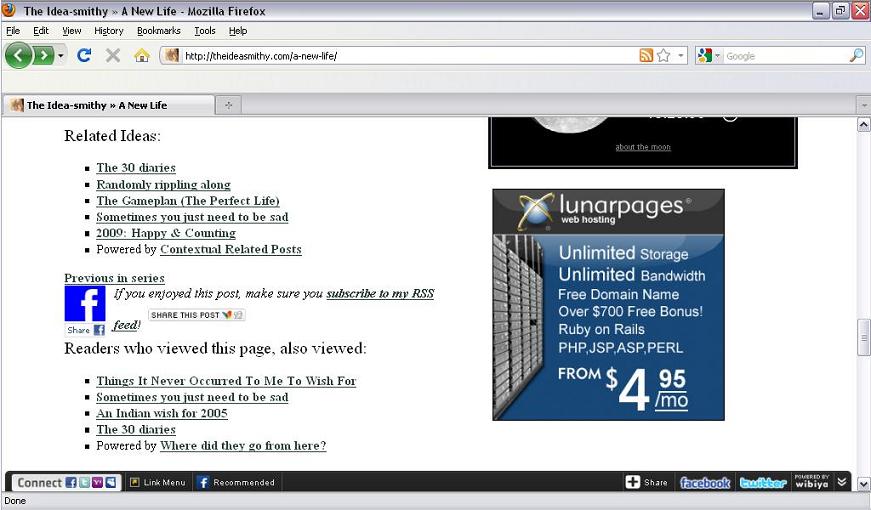
Related Posts (for WordPress, for Blogger) gives you a list of posts that have similar tags or categories. In my experience, this seems to work more on keywords rather than actual content. You can choose how many posts you want it to list and also whether you want a little excerpt from each post showing up. Depending on your template, you could exercise this option, whereby a reader who sees a little of the post is tempted to visit it. I usually have 5 related posts with an average of 2 or 3 that actually connect in terms of content.

Where did they go from here? is another neat tool, similar to an Amazon feature which shows you what other things site visitors have looked at. It works on the premise that if someone is interested in something that you are, there will be other interests that you have in common. It even gives you the option to show thumbnails just like the original on Amazon.

You may want to do a series of posts relating to an event, a topic or even a style. (For example, I have a series called ‘The 30 diaries’ which is all about the experience of turning and being 30. I also posted a weekly update of a novel-writing race about the experiences of a debutant writer). Each post in this must be linked in order to provide context to your reader. But this could be inconvenient if there are more than 3-4 posts in the series. In Series is a WordPress plug-in that puts an index table at the start of each post with links to all the other posts in the series. Unfortunately, I couldn’t find a Blogger version.
Featuring Posts
A random post generator is always a good feature to have on your blog. It’s a sort of lottery pick for your readers, especially those who are used to your blog. (WordPress plug-in, Blogger widget)
If you’ve burnt a feed before, you might want to check out Feedburner‘s other great services. The Headline Animator is one of them. It gives you a piece of code to paste into your template (or text widget box in WordPress). This creates a rectangular box (which you can customize for colour, font, size and content details) which runs a tickertape-like update of links to our recent posts. If you have more than one blog, like I do, you could use this to cross-promote each blog on the other.
�

And finally, if you have multiple blogs or even if you write for more than one blog, do burn a feed for your output on each of them. Then make sure to list them in the sidebar of your blog using the RSS feed feature (See here for more on feeds).
Give your reader the right navigation tools to get around within your blog and they will. Keep blogging and I’ll see you around on the blogosphere!
“IdeaSmith is the online avatar of Ramya, an ex-business analyst on sabbatical. She loves stationery but she bid a fond goodbye to office spaces a year ago. Now she alternates between sampling panipuris, winning Monopoly games and airing her grievances on the Twitterverse.
She is currently working on her first novel. Her verbal performances air at The Idea-smithy and The XX Factor.”



thnx…very helpful tips…sometimes, the things we wish do not come to our mind…I cannot get the traffic i want. Iam a little bit lazy in communicating thru emails even.